Formfelder von Computational Design verbinden Kunst und Algorithmen. Perfektion ist das Ergebnis der Auswahl hochwertiger Materialien und der Symbiose aus CNC-Fertigungsverfahren und traditioneller Tischlerei.
Wie verbindet man Design und akustische Funktion?
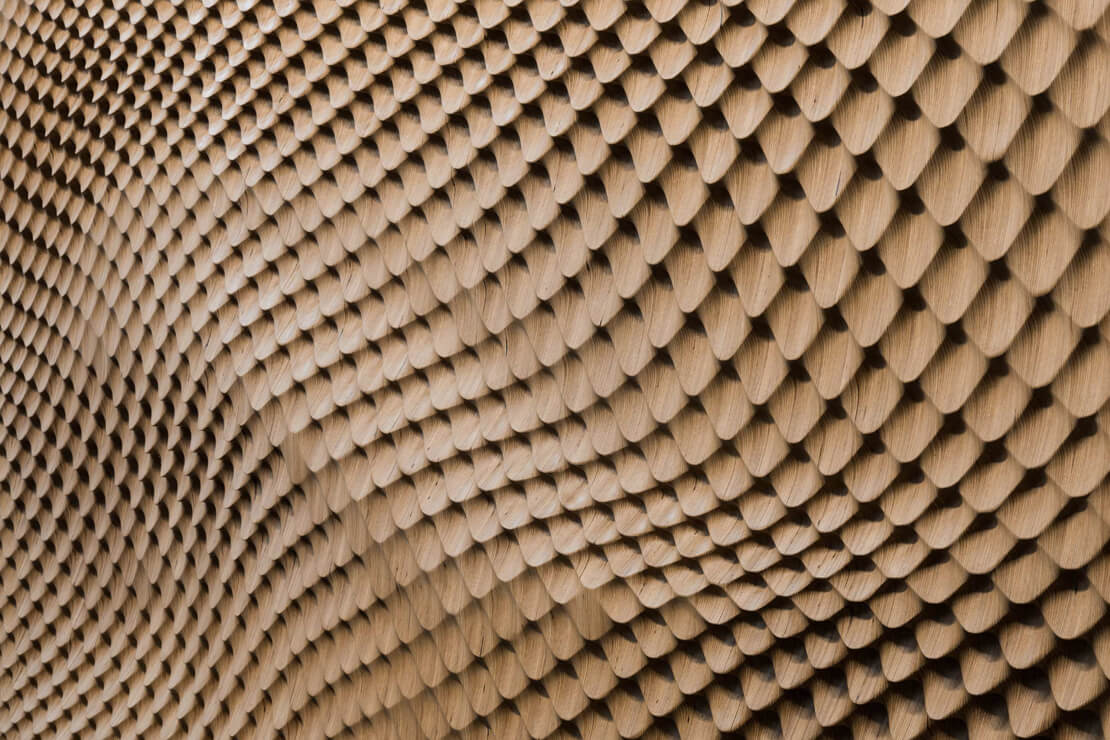
Computational Design Formfelder ist ein mathematisch geformtes Wandpaneel aus Holz. Der Fokus liegt auf der Verbindung von Design und Akustik. Die Bildung individueller Produkte basiert auf speziell entwickelten Computeralgorithmen. Das bedeutet, dass kein Panel dem anderen gleicht.
Wie der akustische Effekt entsteht
Jede Wandplatte besteht aus mehreren Schichten. Auf der Rückseite der Relieffläche befindet sich ein Rahmen. Diese Konstruktion sorgt dafür, dass das Objekt trotz Temperatur- und Feuchtigkeitsschwankungen gerade bleibt. Die Formfelder-Entwicklung umschließt einen Hohlraum, der Platz für Schallschutzwolle bereitstellt. Das Wand-Paneel wird wie ein Gemälde mit einer rückseitig angebrachten Stange aufgehängt. Der schallstreuende Effekt kann durch absorbierende Beschaffenheiten ergänzt werden. Es besteht die Möglichkeit der klassischen Perforation oder Mikroperforation. Gleichzeitig ist die Fläche mit einer Vielzahl kleiner Löcher ausgestattet, die aus der Ferne kaum wahrnehmbar sind. Akustische Messungen zeigen, dass der Lochabsorber besonders im unteren Sprachbereich wirksam ist.
Algorithmisches Design, um das Ziel zu erreichen
Der in das Panel eingebettete Algorithmus besteht aus Zutaten und Schritten, durch die das Akustikziel erreicht werden sollte. Das Algorithmendesign bestimmt nicht das Ergebnis, sondern das Verfahren. Hinter jedem Formfeld verbirgt sich ein eigener Satz mathematischer Formeln, die sich auf bestimmte Gestaltungsprinzipien einigen. Sie unterliegen dem Einfluss des Kontextes und der Eigenschaften von Materialien und Werkzeugen. Dieser Algorithmus generiert immer ein separates Ergebnis in Abhängigkeit von den Parametern, die das System durchlaufen.
Digitale & Handwerkskunst in Balance gebracht
Algorithmen gehen kooperativ mit der Verarbeitung in Tischlereien. Die mathematische Komponente versorgt CNC-Maschinen mit genauen Informationen. Daher wird das geprägte Formfeld im Subtraktionsverfahren aus Rohholz erzeugt. Der letzte Schritt ist die manuelle Oberflächenbehandlung mit Politur und Wachsöl.