Die Bedeutung traditioneller Muster und Symbole im modernen Design
Traditionelle Muster und Symbole haben eine reiche Geschichte und kulturelle Bedeutung, die bis in die Antike zurückreicht. Im modernen Design finden diese traditionellen Elemente oft neue Anwendungen und Interpretationen. Dieser Artikel beleuchtet die Bedeutung traditioneller Muster und Symbole im modernen Design und ihre Rolle in der Schaffung von kulturell relevanten und ästhetisch ansprechenden Werken.
Kulturelle Bedeutung traditioneller Muster und Symbole
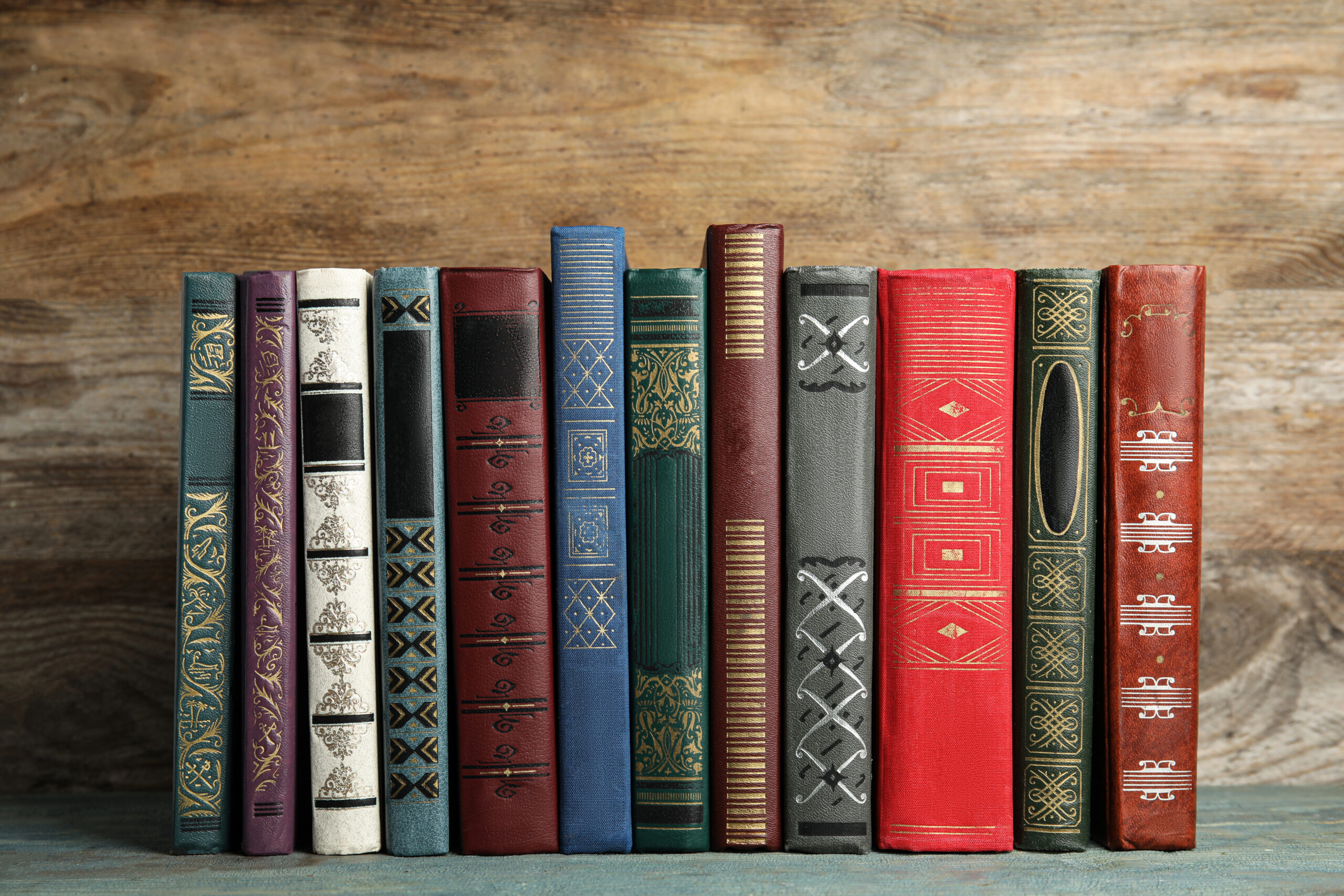
Traditionelle Muster und Symbole sind tief in den Kulturen und Traditionen verschiedener Gesellschaften verwurzelt. Sie erzählen Geschichten, vermitteln Werte und dienen als Identifikationsmerkmale. Die Verwendung dieser Muster und Symbole im modernen Design kann dazu beitragen, kulturelle Identität zu bewahren und zu fördern. Ein Beispiel für die kulturelle Bedeutung traditioneller Muster ist das Paisley-Muster, das aus Persien stammt und oft in Textilien und Kunstwerken verwendet wird. Im modernen Design findet man Paisley-Muster in Mode, Inneneinrichtung und Grafikdesign. Durch die Verwendung dieses traditionellen Musters können Designer kulturelle Verbindungen herstellen und den kulturellen Reichtum in ihren Werken feiern. Symbole wie das Ankh, ein altägyptisches Symbol für Leben, oder das Yin-Yang-Symbol aus der chinesischen Philosophie, haben ebenfalls tiefe kulturelle Bedeutungen. Im modernen Design können diese Symbole verwendet werden, um Konzepte wie Leben, Harmonie und Balance darzustellen. Die Integration solcher Symbole kann den Werken eine tiefere Bedeutung und eine kulturelle Resonanz verleihen.
Anwendung traditioneller Muster und Symbole im modernen Design
Im modernen Design können traditionelle Muster und Symbole auf vielfältige Weise angewendet werden, um ästhetisch ansprechende und bedeutungsvolle Werke zu schaffen. Ein Ansatz ist die Neuinterpretation traditioneller Elemente in einem modernen Kontext. Dies kann durch die Anpassung von Farben, Formen und Kompositionen erfolgen, um den traditionellen Mustern und Symbolen eine zeitgemäße Note zu verleihen. Ein Beispiel für diese Neuinterpretation ist die Verwendung von traditionellen japanischen Kimonodesigns in moderner Mode. Designer nehmen die traditionellen Muster und passen sie an moderne Schnitte und Stile an, um einzigartige und kulturell inspirierte Kleidungsstücke zu schaffen. Diese Kombination von Tradition und Moderne schafft Werke, die sowohl kulturell relevant als auch zeitgemäß sind. Ein weiterer Ansatz ist die Verwendung traditioneller Muster und Symbole als Inspiration für neue Designs. Designer können die Elemente analysieren und ihre grundlegenden Prinzipien und Bedeutungen verstehen, um daraus neue Muster und Symbole zu entwickeln. Dies ermöglicht es, die Essenz der Tradition zu bewahren, während gleichzeitig innovative und originelle Designs entstehen. Die Bedeutung traditioneller Muster und Symbole im modernen Design liegt nicht nur in ihrer visuellen Schönheit, sondern auch in ihrer Fähigkeit, Geschichten zu erzählen und kulturelle Verbindungen herzustellen.