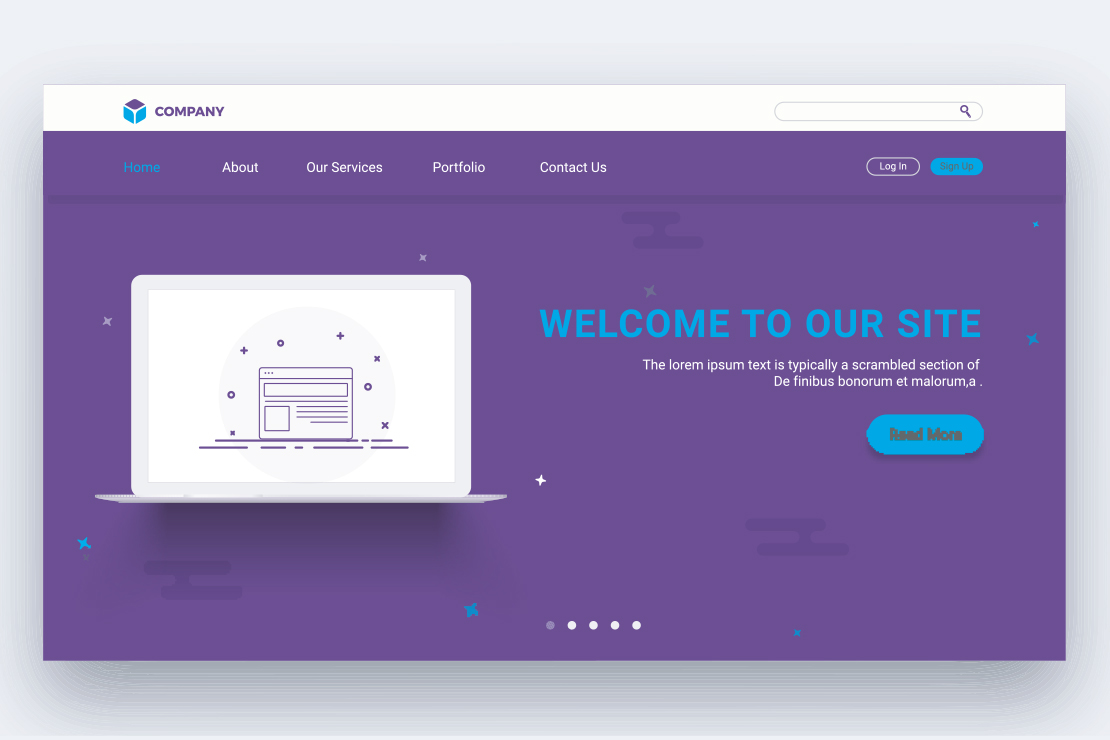
Die Renaissance der fixierten Navigationsleiste: Ein klares Statement im Design
Von vollständig anpassbaren Layouts bis hin zu minimalistischen Designs war die Vielfalt von Webseitendesigns schier endlos. Doch inmitten dieser Ära, in der Alles möglich ist, hat sich ein Trend zurückgemeldet, der vielen bekannt vorkommen dürfte: Die Navigation wird wieder nach oben verschoben und dort fest verankert.
Von Vollanpassung zu klarer Struktur
Vor nicht allzu langer Zeit war die Devise vieler Designer, jedes Element auf einer Website individuell zu gestalten. Dies galt insbesondere für die Navigationsleiste, die als Herzstück jeder Website betrachtet wurde. Es gab schwebende Menüs, seitliche Leisten und sogar Fußnavigationen. Aber jetzt erleben wir eine Art „Rückkehr zu den Wurzeln“, bei der die Navigation wieder ganz oben angesiedelt wird. Die Begründungen für diese Entscheidung sind vielschichtig: Die fixierte Navigationsleiste fördert Intuitivität, sie entspricht den Erwartungen vieler Nutzer, die mit diesem Layout vertraut sind und so wissen diese instinktiv, wo sie nach den Hauptnavigationspunkten suchen müssen. Gezielte Symbolsetzung, also eine klare und konsistente Signaletik ist der Schlüssel zur Benutzerfreundlichkeit. Wenn das Navigationselement ständig an der gleichen Stelle ist, sorgt das für weniger Verwirrung und bessere Orientierung. Mit der Zunahme der mobilen Nutzung ist es entscheidend, dass Webseiten auf kleineren Bildschirmen genauso gut funktionieren. Eine feste obere und mobile Navigation sorgt für ein konsistentes Erlebnis über verschiedene Geräte hinweg. Nagelt man die Navigationsleiste oben fest, wird eine ordentliche Struktur geschaffen, die dem Nutzer hilft, sich auf den Inhalt zu konzentrieren.
Der Mehrwert einer klaren Navigation
Aber was bedeutet das jetzt für Webdesigner und -entwickler? Ist es eine Einschränkung oder eher eine Chance? Eine oben fixierte Navigation bietet den Nutzern einen festen Ankerpunkt. Sie wissen immer, wo sie sind und wie sie zu anderen Bereichen der Website gelangen können. Dadurch und durch die Minimierung der Ablenkungen konzentriert sich die Konzentration auf das Wesentliche. Dies verbessert die Benutzererfahrung. Für Designer ist das Festhalten einer bewährten Struktur effizient, da sie sich mehr auf die kreativen Aspekte der Webseite konzentrieren können. Während Trends kommen und gehen, zeigt das Wiederaufleben der oberen Navigation, dass nicht alles Alte verworfen werden sollte. Vielleicht ist dies eine Erinnerung daran, dass im Design die Funktion genauso wichtig ist wie die Form. Abschließend lässt sich sagen, dass, obwohl die Welt des Webdesigns ständig in Bewegung ist, die Grundprinzipien der Signaletik und Nutzerfreundlichkeit stets oberste Priorität haben sollten. Die obere Navigation ist nicht nur ein Trend, sondern auch ein Zeichen dafür, dass manchmal die einfachsten Lösungen die besten sind.