Responsive Webseiten: Warum sie heute unverzichtbar sind
In der digitalen Ära, in der sich die Technologie ständig weiterentwickelt und immer mehr Menschen auf mobile Geräte zugreifen, hat sich die Notwendigkeit für Responsive Webseiten verfestigt. Eine Responsive Webseite zu haben ist nicht mehr nur eine Option, sondern ein Muss. Aber was bedeutet es, solch eine Website zu erstellen?
Was ist Responsivität?
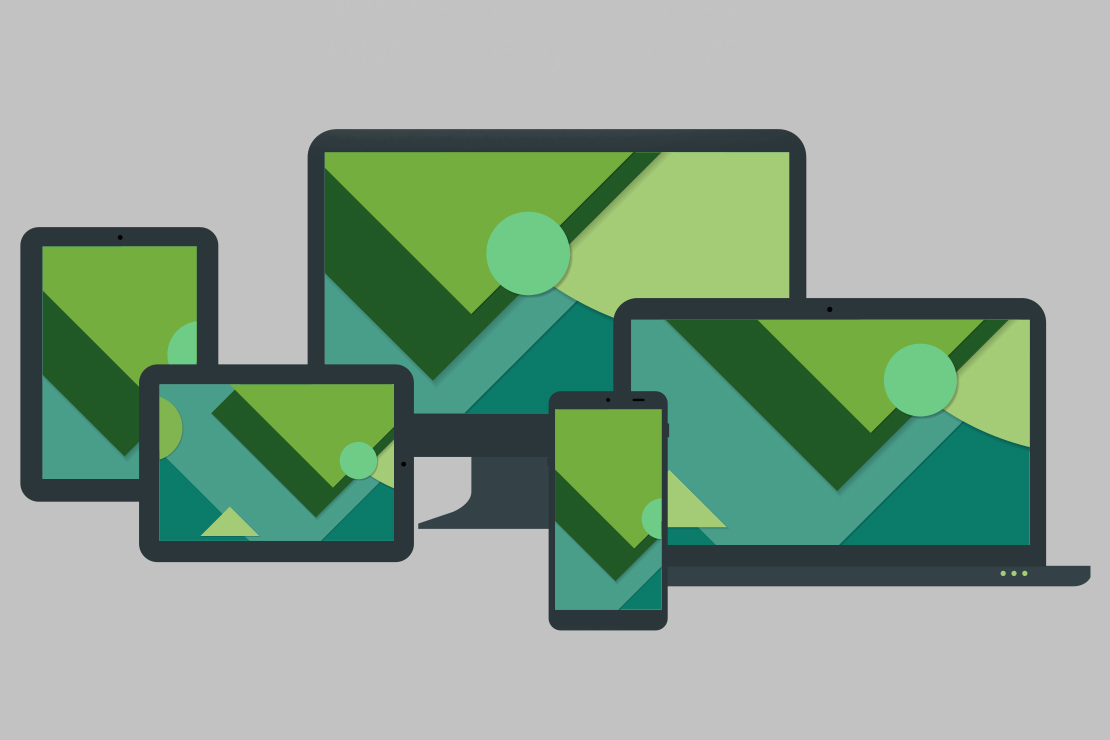
Responsivität, im Kontext von Webdesign, bezieht sich auf die Fähigkeit einer Webseite, sich an verschiedene Bildschirmgrößen und -ausrichtungen anzupassen. Das bedeutet, dass die Inhalte und das Layout der Seite automatisch so angepasst werden, dass sie auf allen Geräten, von Desktops über Tablets bis hin zu Handys, optimal dargestellt werden. Bei der Planung einer Responsive Webseite muss man mehrere Darstellungsformen in Betracht ziehen: Bei der Desktop-Ansicht handelt es sich um den traditionellen, breiten Bildschirm, den die meisten von uns kennen. Die Tablet-Ansicht kann sowohl in querer als auch in hochkantiger Ausrichtung betrachtet werden. Tablets bieten in der Regel einen kleineren Bildschirm als Desktops, aber einen größeren als Handys. Bei der kleinen Handy-Ansicht sollten ebenfalls beide Ausrichtungen (quer und hoch) berücksichtigt werden. Jede dieser Darstellungsformen hat ihre eigenen „Break Points“, also Punkte, an denen das Layout angepasst wird, um optimal auf dem jeweiligen Gerät zu funktionieren.
Wie entwirft man eine gute Responsive Webseite?
Ein effektiver Ansatz beim Entwurf von Responsive Webseiten ist, von der kleinsten Ansicht aus zu planen und sich dann aufwärts zu arbeiten. Das bedeutet, dass man zunächst für mobile Geräte (Handys) entwirft und von dort aus skaliert. Wenn Inhalte auf einem Handy klar und verständlich dargestellt werden können, ist es einfacher, diese Inhalte für größere Bildschirme wie Tablets und Desktops zu optimieren. Das Ziel eines guten Responsive Designs sollte es sein, ein „liquides Layout“ zu haben. Was bedeutet das genau? Ein liquides Layout passt sich fließend an die Breite des Browserfensters an. Es nutzt Prozentsätze für Breiten anstelle von festen Pixelwerten, sodass die Inhalte stets den verfügbaren Platz optimal nutzen. Stellen Sie sich Wasser in einem Behälter vor: Es passt sich der Form des Behälters an. Genauso sollten Inhalte auf einer Webseite dargestellt werden, von breiten Desktop-Geräten bis zum schmalsten Handy. Gewährleisten Sie, dass jeder Besucher, unabhängig von seinem Gerät, eine optimale Erfahrung hat. Responsive Webseiten sind eine Notwendigkeit in der heutigen digitalen Landschaft.