Der Einzug der Grid Layouts
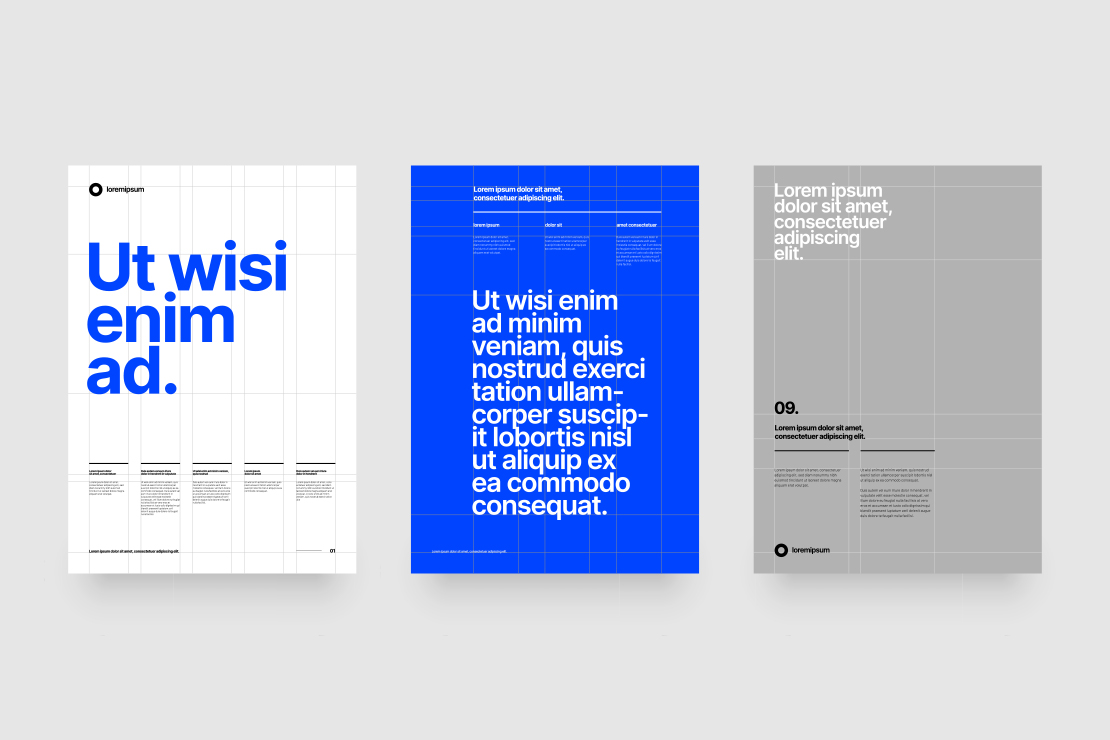
Das moderne Webdesign erlebt stetig Veränderungen und Anpassungen an die sich wandelnden Bedürfnisse von Nutzern und die technologischen Fortschritte. Ein in den letzten Jahren für Furore sorgender Trend, ist das Konzept der Grid Layouts. Es verspricht Klarheit, Ordnung und ist insbesondere bei der Produktpräsentation ein wahrer Hingucker. Ein Grid Layout – oder zu Deutsch Gitter-Layout – ist im Grunde ein zweidimensionales System aus horizontalen und vertikalen Linien, das dazu verwendet wird, Inhalte zu organisieren und zu strukturieren. Es teilt eine Fläche in kleinere Einheiten auf und schafft so einen klaren Rahmen für Designelemente. Dieses System wird oft im Printdesign verwendet, aber in jüngerer Vergangenheit hat es sich auch als beliebte Methode im Webdesign etabliert.
Die Vorteile von Grid Layouts
Die strukturierte Anordnung von Inhalten innerhalb eines Gitters macht es dem Auge leicht, Informationen zu verfolgen und zu verarbeiten. Dies erleichtert insbesondere bei umfangreichen Produktpräsentationen das schnelle Erfassen von Details. Designer benutzen bei der Erstellung ein festes Rasters. Dadurch entsteht ein einheitliches, harmonisches Bild. Diese Konsistenz sorgt für einen professionellen Eindruck und erleichtert dem Nutzer die Orientierung. Doch trotz ihrer scheinbaren Starrheit sind Grid Layouts überraschend flexibel. Sie lassen sich an verschiedene Bildschirmgrößen und -auflösungen anpassen, was besonders in der heutigen Zeit der mobilen Endgeräte essentiell ist. Im Grid Layout hat jedes Produkt oder jeder Inhalt seinen festen Platz. Diese geordnete Präsentation vermeidet Ablenkungen und stellt sicher, dass jedes Produkt die ihm gebührende Aufmerksamkeit erhält.
Grid Layouts in der Produktpräsentation
Gerade im Bereich der Produktpräsentation spielen Grid Layouts ihre Stärken voll aus. Sie ermöglichen es, Produkte in einer klaren und strukturierten Weise zu präsentieren, wodurch Kunden einen schnellen Überblick über das Sortiment erhalten. Ein klar definierter Raum für Produktbilder, Beschreibungen und Preise sorgt dafür, dass der Kunde alle relevanten Informationen auf einen Blick hat und sich nicht durch unübersichtliche Designs klicken muss. Zugegeben sind Grid Layouts aber nicht für jede Art von Präsentation oder Website geeignet. Wenn es darum geht, eine Geschichte zu erzählen, ein Gefühl zu vermitteln oder ein besonders kreatives und freies Design zu kreieren, kann das starre Rastersystem einschränkend wirken. Es erfordert eine genaue Planung, welche Inhalte wo platziert werden, und lässt wenig Raum für spontane Änderungen. Die Klarheit und Ordnung, die Grid Layouts mit sich bringen, haben sie zu einem Favoriten im modernen Webdesign gemacht. Vor allem im Bereich der Produktpräsentation können sie ihre volle Wirkung entfalten. Dennoch ist es wichtig zu bedenken, dass sie nicht für jeden Zweck die beste Lösung sind. Ein sorgfältiges Abwägen, wann und wie man dieses Tool einsetzt, ist der Schlüssel zu einem erfolgreichen und ansprechenden Design. Es bleibt spannend zu beobachten, wie sich der Trend weiterentwickelt und welche neuen Möglichkeiten in Zukunft noch entdeckt werden.